Brilliant feature #1 : PyPe todo comments
Thursday, December 30th, 2004The Python editor PyPe is intended to be a simple editor that includes what you need and not much more. It does however include a nice little feature that I haven’t seen anywhere else. It’s called todo comments. A comment in Python looks like this
#A comment
A # sign followed by your comment. A PyPe todo comment is a perfectly valid Python comment and looks like this
#Todo: a todo comment
That’s a # sign followed by the word todo, a colon and the todo comment. Remember that you can’t have anything in front of it, so this line
a = 5 #Todo: a todo comment
includes a valid Python comment but it is not a valid todo comment because of the python code in front of it.
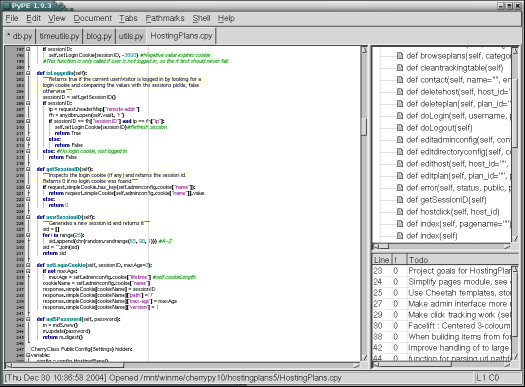
So what’s special about that? Let’s first take a look at a PyPe screenshot :

The PyPe view consists of a text area where you write your Python code, a browsable code tree to the upper right and a box with shortcuts to your todo comments to the lower right.
Whenever you think about something that needs to be done or find a problem with your Python code that you can’t fix instantly, add a todo comment and PyPe adds it to your todo list. The todo list is built when you open your file and refreshed everytime you press F5 (note: you might have to enable todo comments in the document menu).
Example todo comments:

This results in the following todo list :

You can add todo comments anywhere in your code and when you doubleclick an entry in the todo list you are taken to the line that contains the todo comment. Simple, effective and brilliant!